曾经考虑使用Artitalk,但由于网络原因以及github无法备案等原因,暂时放弃,转而使用静态方法写说说

改改改
新建essay.swig
在 hexo/themes/next/layout/ 下创建 essay.swig 并写入以下内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
|
{##################}
{### ESSAY BLOCK ###}
{##################}
<style>
#bber * {
box-sizing: border-box;
}
ul#waterfall {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
list-style: none;
margin: 0;
padding: 0;
}
li.item {
display: flex;
flex-direction: column;
flex-wrap: nowrap;
justify-content: flex-end;
align-items: flex-start;
border: 1px solid #e3e8f7;
padding: 20px;
margin: 10px;
flex-basis: 100%;
border-radius: 12px;
}
.bber-content {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
div#bber-tips {
display: flex;
justify-content: center;
}
#bber p {
margin: 0px;
padding: 0px;
}
.item hr {
border: 1px dashed #4259ef23;
height: 0px;
margin: 8px 0px;
display: flex;
width: 100%;
}
.bber-container-img {
display: flex;
gap: 3px;
margin-bottom: 3px;
}
a.fancybox {
flex: 1;
}
.bber-info, .bber-info-time, .bber-content-link {
display: inline-block;
}
.bber-content-link {
margin-left: 15px;
}
.bber-bottom {
width: 100%;
}
.bber-info-time, .bber-content-link {
background-color: rgba(153,153,153,0.169);
border-radius: 20px;
padding: 0 8px;
font-size: .9rem;
color: var(--text-color);
}
</style>
<div id="bber">
<section class="timeline page-1">
<ul id="waterfall" class="list">
{% for i in site.data.essay %}
{% for item in i.essay_list %}
<li class="item">
<div class="bber-content">
<p class="datacont">{{ item.content }}</p>
{% if item.image %}
<div class="bber-container-img">
{% for indey in item.image %}
<img src="{{ indey }}" style="margin-bottom: 0px;" />
{% endfor %}
</div>
{% endif %}
</div>
<hr>
<div class="bber-bottom">
<div class="bber-info">
<div class="bber-info-time">
<i class="far fa-clock"></i>
<time class="datatime" datetime="{{ item.date }}">{{ date(item.date, "YYYY/M/D") }}</time>
</div>
{% if item.link %}
<a href="{{ item.link }}" class="bber-content-link" target="_blank" title="跳转到短文指引的链接">
<i class="fas fa-link"></i>
链接
</a>
{% endif %}
</div>
</div>
</li>
{% endfor %}
{% endfor %}
</ul>
</section>
</div>
{######################}
{### END ESSAY BLOCK ###}
{######################}
|
修改page.swig
然后打开 hexo/themes/next/layout/page.swig在 内的 (%- else %) 前添加
1
2
| {%- elif page.type === 'essay' and not page.title %}
{{- __('title.essay') + page_title_suffix }}
|
然后在下面的 block content 里的 PAGE BODY 内的 (% else %) 前,插入
1
2
| {% elif page.type === 'essay' %}
{%- include 'essay.njk' -%}
|
注意对齐格式
创建essay.yml
然后在 hexo/source/_data/ 下创建 essay.yml,写入以下内容
1
2
3
4
5
6
7
8
9
10
11
12
13
| - class_name: 说说
essay_list:
- content:
date:
link:
image:
-
-
-
- content:
date:
- content:
date:
|
创建页面
运行
其会创建 hexo/source/essay/index.md文件
设置标题日期,type 要设置为 “essay”
1
2
3
4
5
6
| ---
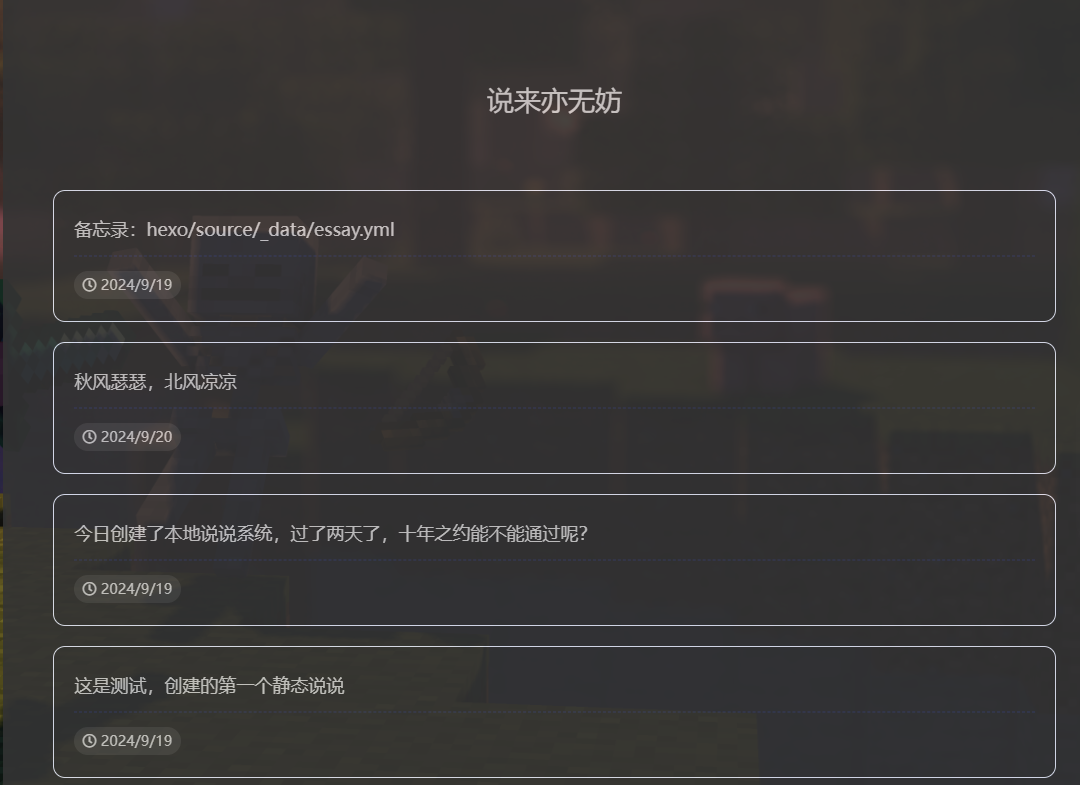
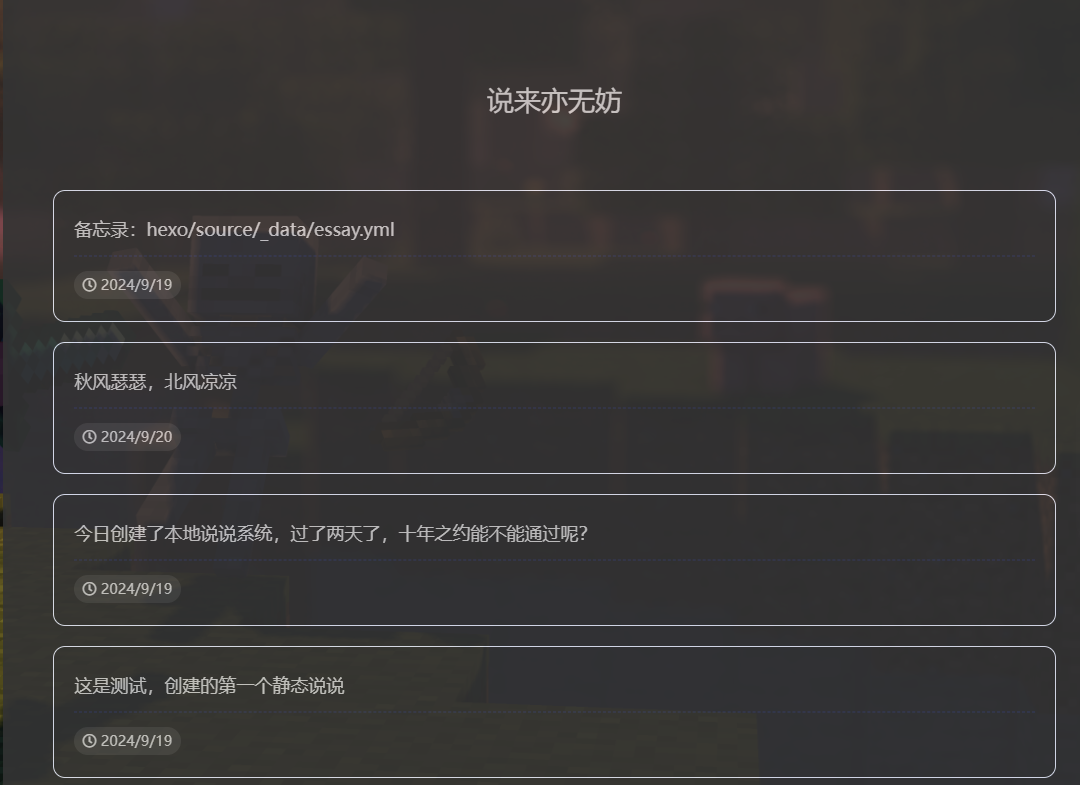
title: 说来亦无妨
type: "essay"
date: 2024-09-19 17:22:12
---
|
注意,如果你想在说说页面添加自己的样式,请修改essay.yml文件,修改index.md文件不会产生效果
在侧边栏添加说说
打开hexo\themes\next\_config.yml在menu处添加
1
| 说说: /essay/ || fas fa-pen
|
这样侧边栏会显示说说
后续更新
在 hexo/source/_data/essay.yml 更新内容就可以了,需要注意的是,内容的先后顺序与渲染出来的结果是一致的,即越写在上面的,在渲染结果中也就越排在上方
1
2
3
4
5
| - content: 因为在最上面,所以网页中在最上方
date: 2024-03-09
- content: 因为排在下方,所以网页中排在后面
date: 2024-03-09
|
参考
Next 主题添加说说
p u b l i c
2024/09/20 17:22:58 CST
L I C E N S E